- I want to review the site with my team and clients while looking at the heatmap screen.
- We can talk while sharing the management screen if we are online, but we want to share offline.
You can use a browser extension to screen capture the full vertical heatmap.
Google Chrome Developer Tools” and “Microsoft Edge Web Capture” are available as methods to capture the entire vertical site page without using extensions, but this method cannot capture the full screen of the heatmap.
If you search for “screen capture” or “screenshot” in the Chrome Web Store, you will find many extensions such as “Awesome Screenshot” and “FireShot”.
In this section, I’ll show you how to screen capture a full screen vertical heatmap using Browser: Google Chrome + Extension: Awesome Screenshot.
Step 1. Add Awesome Screenshot as a browser extension
Chrome Web Store “Awesome Screenshot
https://chrome.google.com/webstore/detail/awesome-screenshot-screen/nlipoenfbbikpbjkfpfillcgkoblgpmj

Click the blue button in the upper right corner “Add to chrome (that says “Remove from Chrome” in the image)” and add it to your browser.
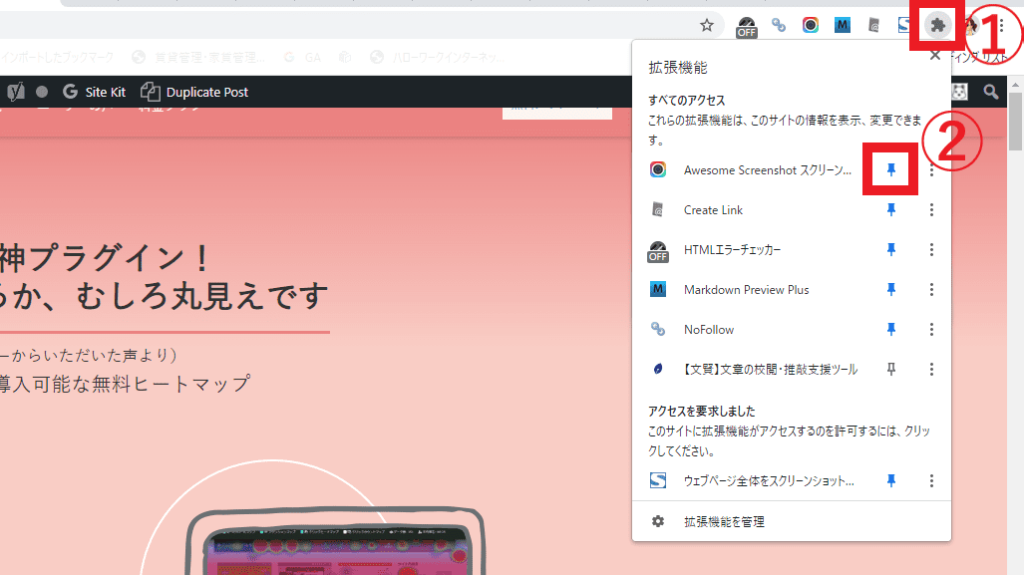
The “Awesome Screenshot” button will appear on the menu bar of your browser. If you don’t see the button in the menu, you can click the red frame 1→2 in the image below to make it appear in the menu.

Step 2. [Heatmap of PC users] Open the Heatmap screen and screen capture
- Open the heatmap of the PC user for whom you want to take a screen capture.
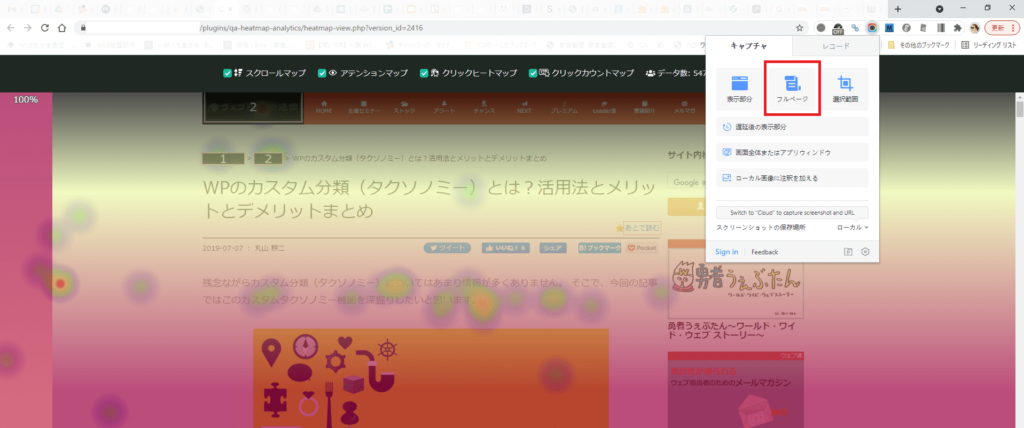
- Click on “Awesome Screenshot” in the browser menu bar.
- Click on “Full Page. You can now take a screen capture of the full heatmap.

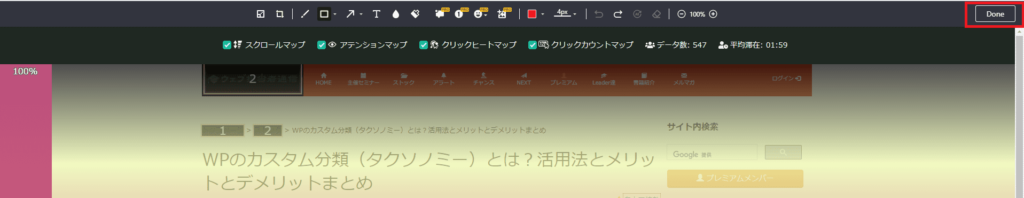
4. You will see the screen where you were able to capture the full screen in a separate tab, so click “Done”.
You can also edit the text and frame here and use it to make comments to the client, or to frame areas that you want to be seen.

5. Click “Done” to go to the download page.
You can choose to download as PNG image or PDF, print directly, copy, or save and share in the cloud.

Step 3. [Heatmap of PC users] A full screen capture was taken.

Step 4. [Heatmap of smartphone and tablet users] How to capture a full screen heat map
In QA Analytics, the heatmap for smartphone and tablet users opens in a separate screen (window) in a pop-up.
The window that opens in the popup does not have a browser menu, so additional work is required to capture the heatmap screen for PC users.
- Step 1 is the same.
- 1.2. will change in Step2.
- Open the heat map for smartphone users (or tablet users) when you want to take a screen capture.
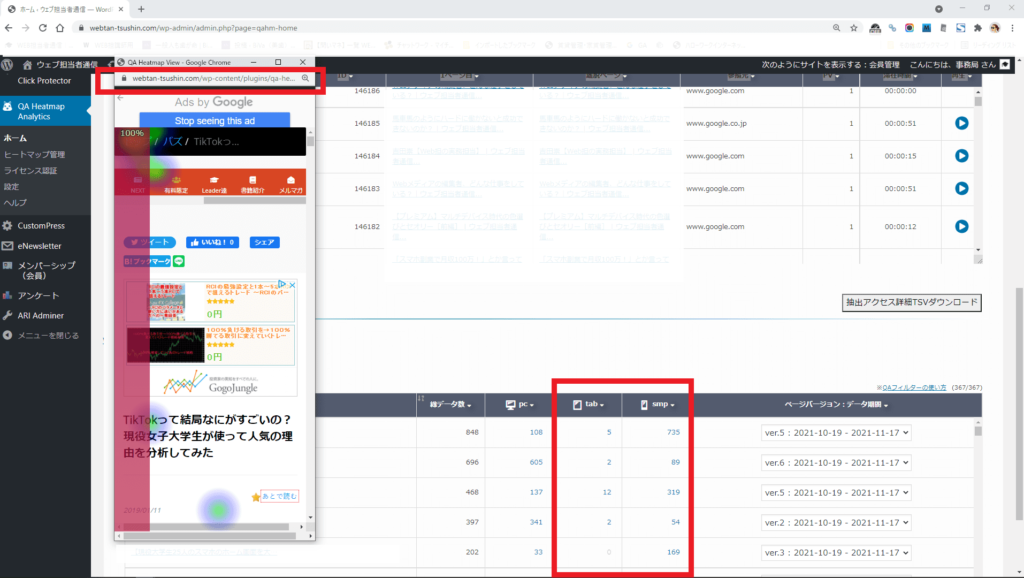
The heat map will be displayed in a pop-up window as shown in the image below.

4. Copy the URL of the heat map displayed in the pop-up window (upper image, top red frame).
5. Paste the copied URL on a page in a new window/new tab with the browser menu bar displayed.
6. Adjust the width of the window and change it to the size of a smartphone.Be sure to reload the file after you finish adjusting the screen width.

7. When you reduce the width size, you will not be able to see the extension in the browser menu bar, so click on the red frame area in the image below and select “Awesome Screenshot”.

Then, after Step 3 in Step 2, you can complete capturing the full screen of the heatmap.
