※version 3.0+(記事公開1.1.7.0)
ヒートマップ閲覧画面では、計測ページのヒートマップを見ることができます。
(データ算出方法などについては、ヒートマップの仕様をご覧ください。)
ヒートマップ閲覧画面を開くには:
ブラウザのポップアップを許可してください。
閲覧画面を開くには、2つの入り口があります。
(1)「ホーム」→「目標」→「ヒートマップ(抽出後)」から。
データの絞り込みができるので、期間を指定したい場合など。
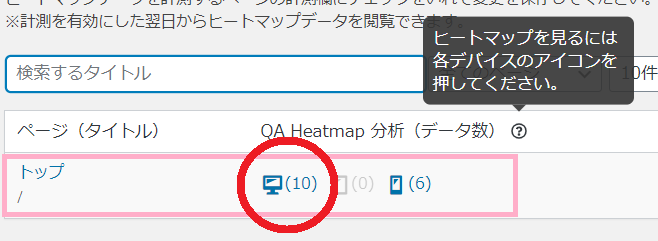
抽出されたヒートマップ一覧の、ページ(タイトル)行×各デバイス列の『数字』をクリックしてください。
(2)「ヒートマップ管理」画面から。
総合的に見たい場合など。
計測ページ(タイトル)行内にある『デバイスアイコン』をクリックしてください。

見たいページを検索する:
ヒートマップ管理画面では、ページの『タイトル』で見たいページを絞り込むことができます。
タイトルに含まれる文字列を入力し、検索ボタンを押してください。
タイトル検索時の注意点
- URL文字列は検索対象ではありません。
- HTMLエンコードされる特殊文字を検索内容に含めることはできません。
例) < > ” ‘ &
▼参考サイト
テキストのHTMLエンコード/デコード
ヒートマップの表示:
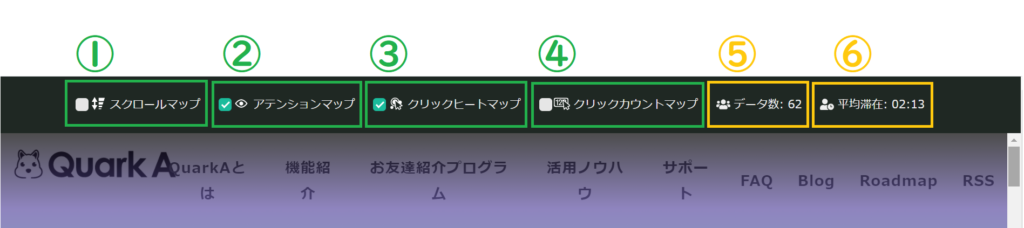
■ 画面上部メニューバー

チェックボックスで、マップ表示の ON/OFF を切り替えられます。
※初期設定では、①と④はOFFになっています。
カーソルを合わせると、詳しい説明が表示されます。
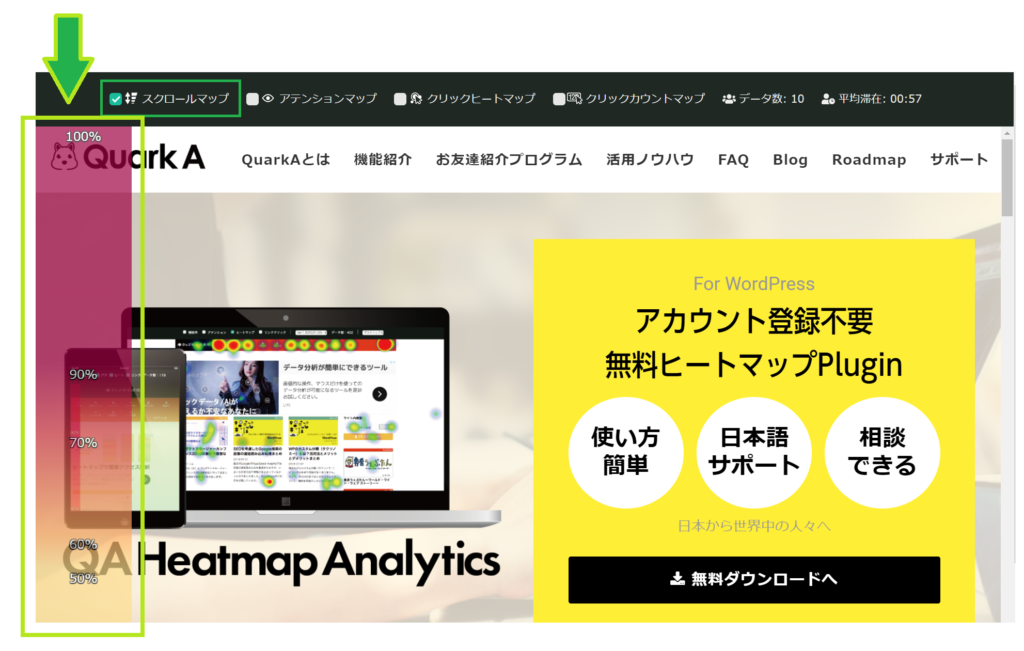
■ ①スクロールマップ
画面左側に表示されます。
計測ページを閲覧した人達のうち「何%の人がどの位置まで読んだか?」を表します。

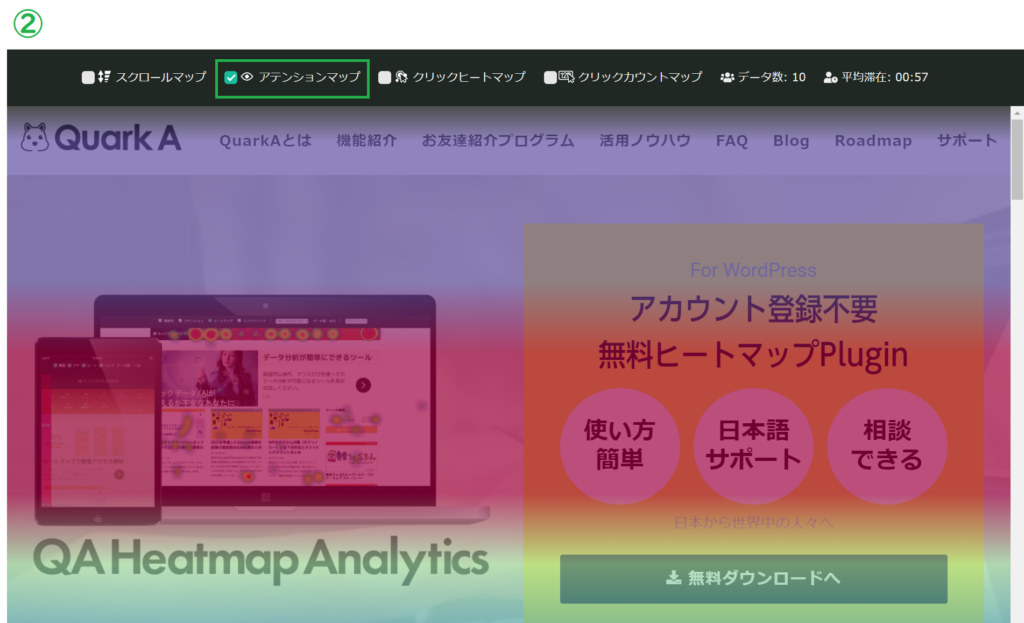
■ ②アテンションマップ
よく読まれるにしたがって、その箇所が赤くなっていきます。
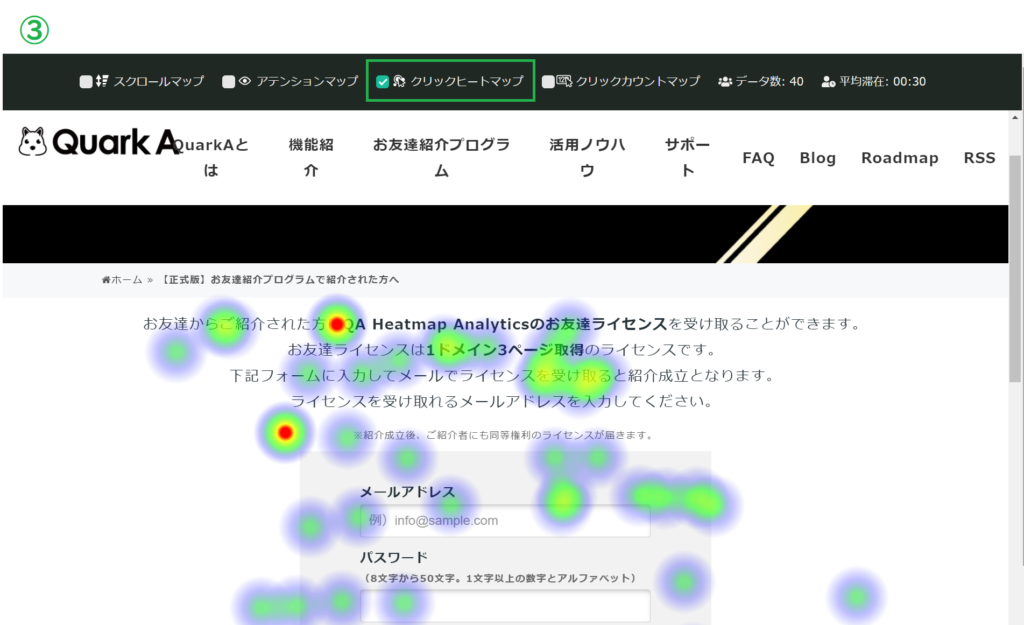
■ ③クリックヒートマップ
たくさんクリックされるにしたがって、その箇所が赤くなっていきます。
※リンクやボタンなどのクリック数に関しては、④クリックカウントマップをご利用ください。


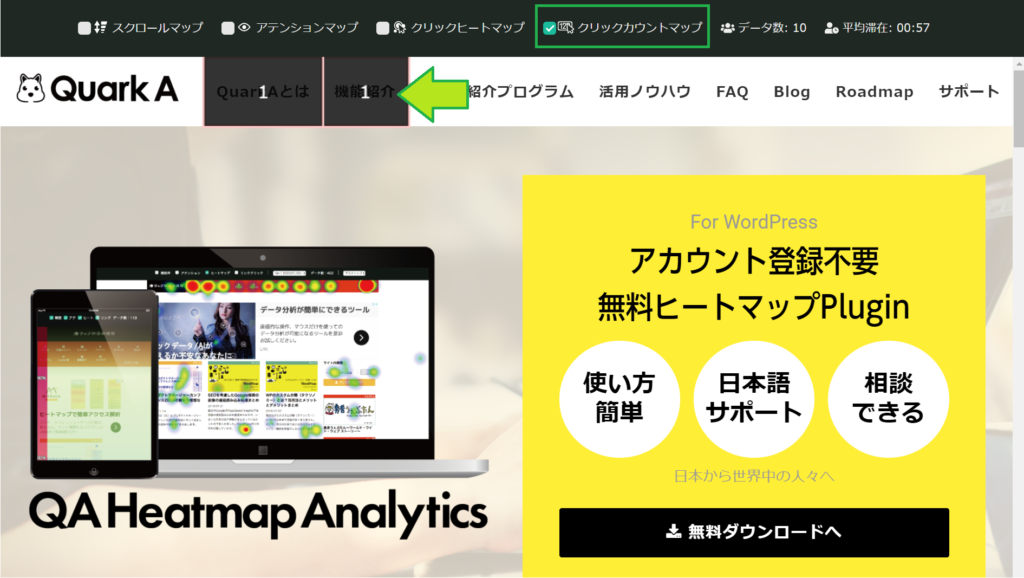
■ ④クリックカウントマップ
バナーやボタン、リンクが押された回数を具体的に表示します。

- 青の背景色のカウント
- 追従するメニューなど、該当のDOM(≒HTMLタグ)、もしくはその親要素のDOMのCSSでposition absoluteもしくはfixedに設定されたもののクリック数
- 黒の背景色のカウント
- 上記以外のクリック数
■ ⑤データ数
計測ページでデータを記録した数を表示しています。ヒートマップを構成しているデータ数ともいえます。
■ ⑥平均滞在
このページの1人あたりの平均滞在時間を表示しています。滞在時間の合計をデータ数で割って算出されたものです。滞在時間では、ユーザーが実際にページを閲覧していた時間が対象になっています。他のアプリケーションなどを利用していた時間は含まれません。
関連ページ▼
ヒートマップの仕様(詳しいデータ算出方法などはこちらをご覧ください。)
QA公式 ヒートマップを見ると右下がずっとクリックされているのはなぜ?
