「Google Search Console API」との連携方法の流れです。
QAアナリティクスの「SEO分析」では「Google Search Console」のデータを活用できます。
Google APIと連携して、データを取得しましょう。
- 注意点と準備
- Google Cloudの設定
1) Google Cloudを開き、プロジェクトを作成
2) Search ConsoleのAPIを有効化
・QAアナリティクスでSearch Consoleを連携する場合
3) OAuth 同意画面を作成
4) 認証情報画面にて、OAuth 2.0 クライアントIDを作成 - QAアナリティクスの設定
- Googleアカウントの選択とアクセス許可(API連携の認証)
- 連携完了
- 認証時に警告メッセージなどが表示されたら
1. 注意点と準備
QAアナリティクスの推奨ブラウザは、いずれもGoogle Chromeです。
Google Chrome以外のブラウザ(Safari / Firefox / Edge 等)は、不具合が生じる可能性があります。
注意点
必ず見たいデータ(Google Search Console)と紐付いているGoogleアカウント(メールアドレス)でGoogle Chromeを開いてください。異なるメールアドレスだと連携ができません。
※Googleのサービスは頻繁に画面などが変わる可能性があります。記事中の画像と大幅に違うなどありましたら マニュアルご指摘フォーム よりご連絡ください。
準備
Chromeブラウザを使います。
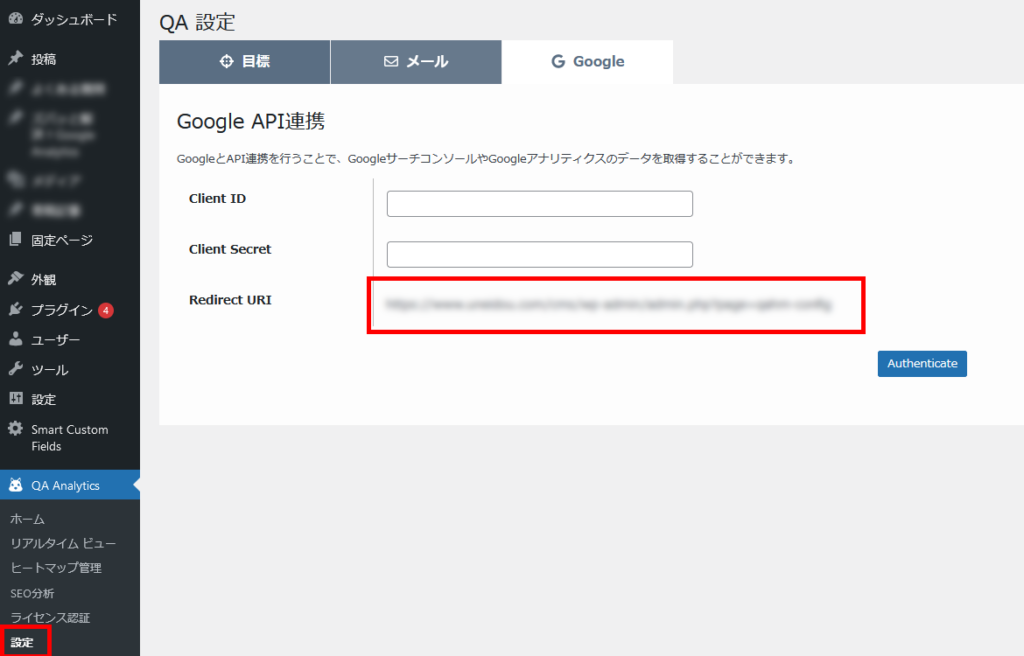
QAアナリティクスの「設定」→「Google」の画面を開いておいてください。「リダイレクト URI」を使用します。

2. Google Cloudの設定
1)Google Cloudを開き、プロジェクトを作成
https://console.cloud.google.com/cloud-resource-manager
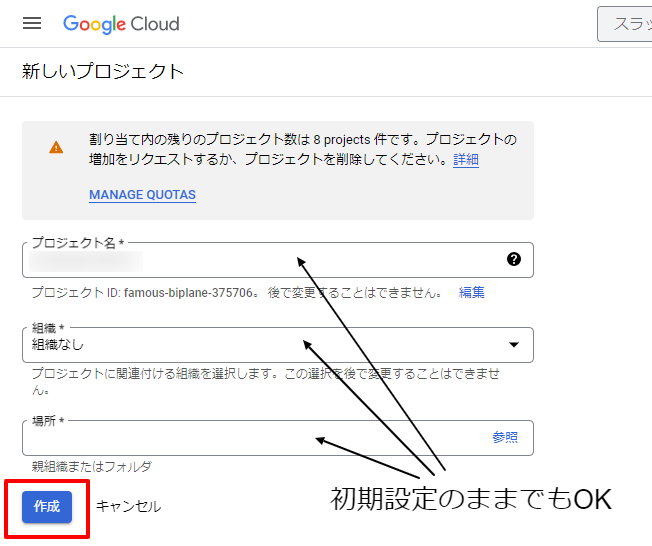
にアクセスします。以下画面になりますので「+プロジェクト作成」をクリックしてプロジェクトを作成します。

任意の名前、組織、場所を入力し、「作成」ボタンをクリックする。プロジェクト名と場所は初期設定のものでも構いません。環境によっては「組織」の入力項目は表示されません。

2)Search ConsoleやGoogle Analytics関連のAPIを有効化
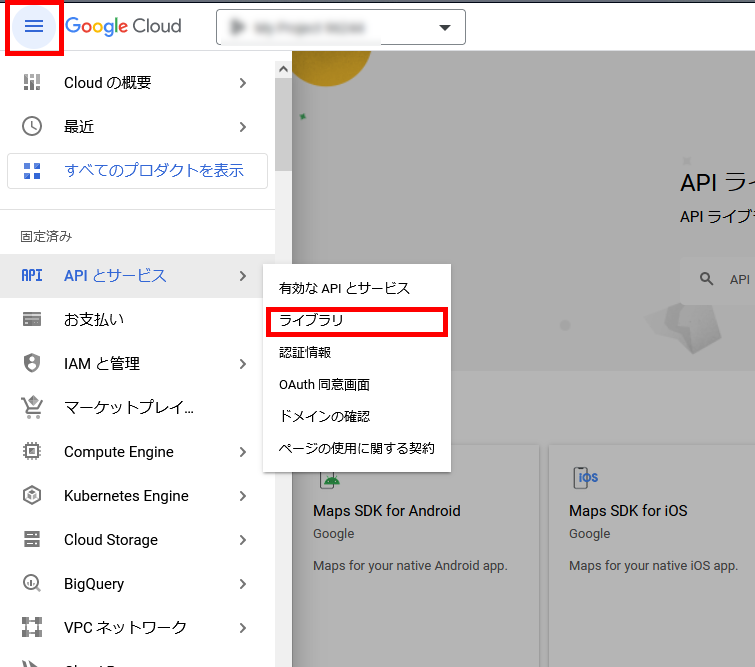
プロジェクトが作成されますので左上の3本線をクリックして「APIサービス」→「ライブラリ」を選択します。

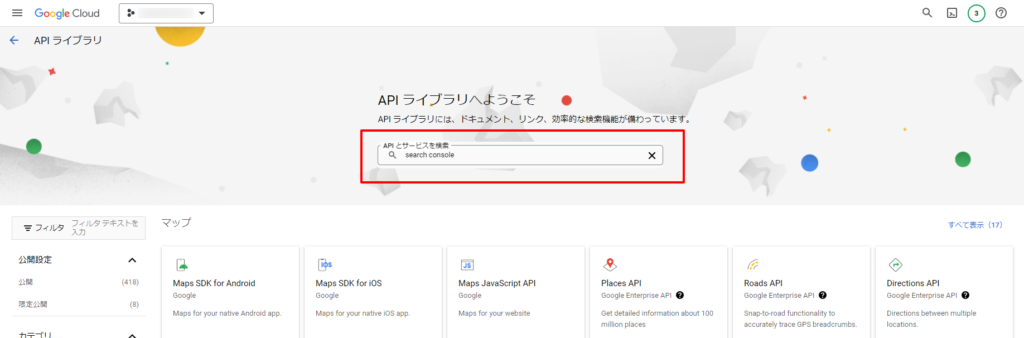
検索窓で使うライブラリを検索します。

QAアナリティクス「SEO分析」のためGoogle Search Consoleと連携する場合
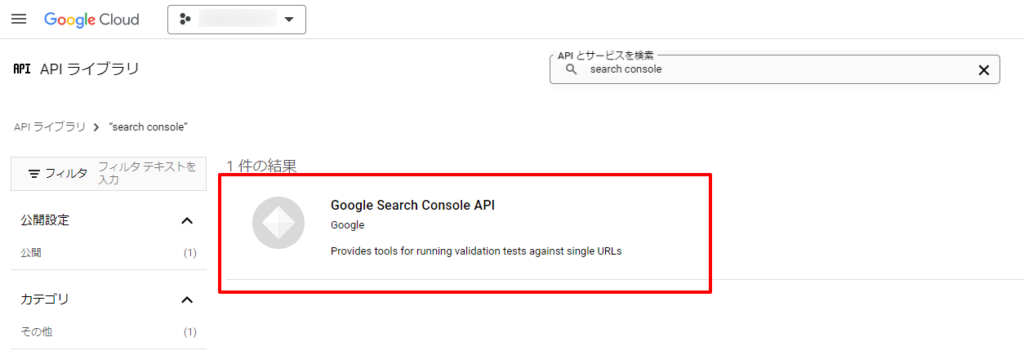
検索窓で「search console」と入力し検索。
「Google Search Console API」が表示されるのでそれをクリック。

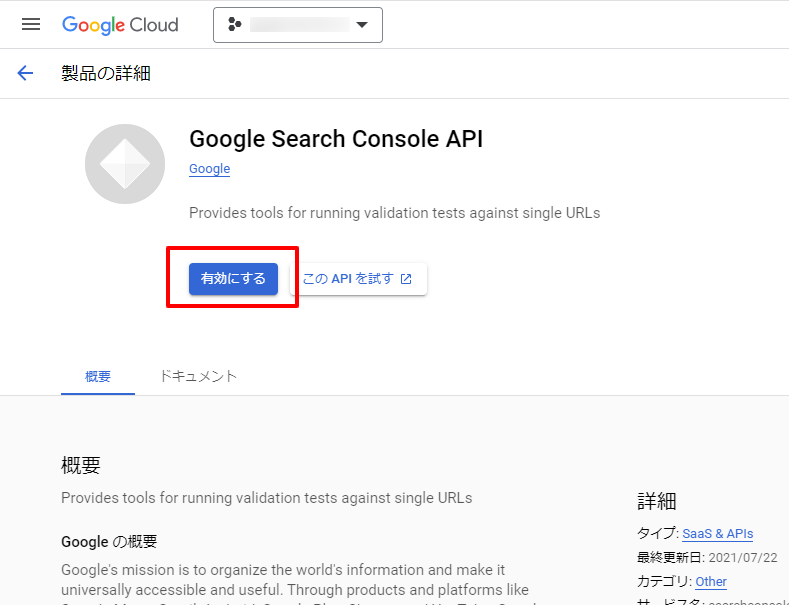
「有効にする」をクリック。

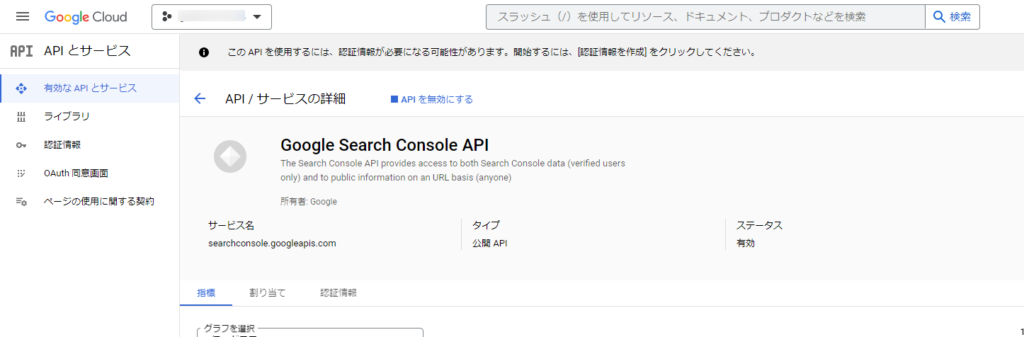
有効になると以下のような画面が表示されます。(下記はSearch Consoleを有効にした場合)

3)OAuth 同意画面を作成
左側の「OAuth 同意画面」をクリックして「外部」を選択してから「作成」をクリック

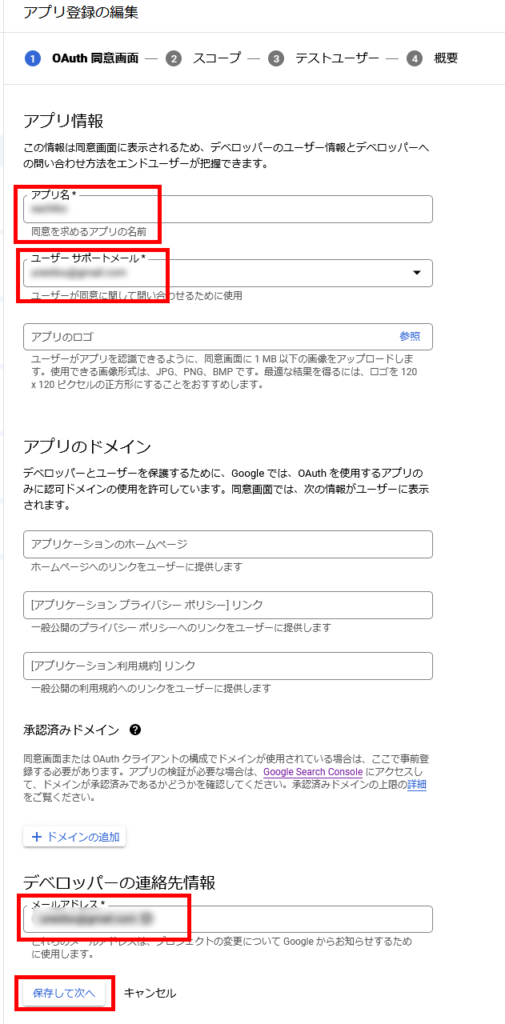
「アプリ名」「ユーザーサポートメール」、デベロッパーの連絡先情報にある「メールアドレス」を入力して「保存して次へ」をクリック。
【入力例】
アプリ名:
任意の名前で構いません。ex. Analytics Backup など
ユーザーサポートメール:
枠右▼よりプルダウンで自分のメールアドレスを選択。
デベロッパーの連絡先情報:
Googleからのお知らせが届きます。どのメールアドレスでもいいので自分のアドレスを入力します。

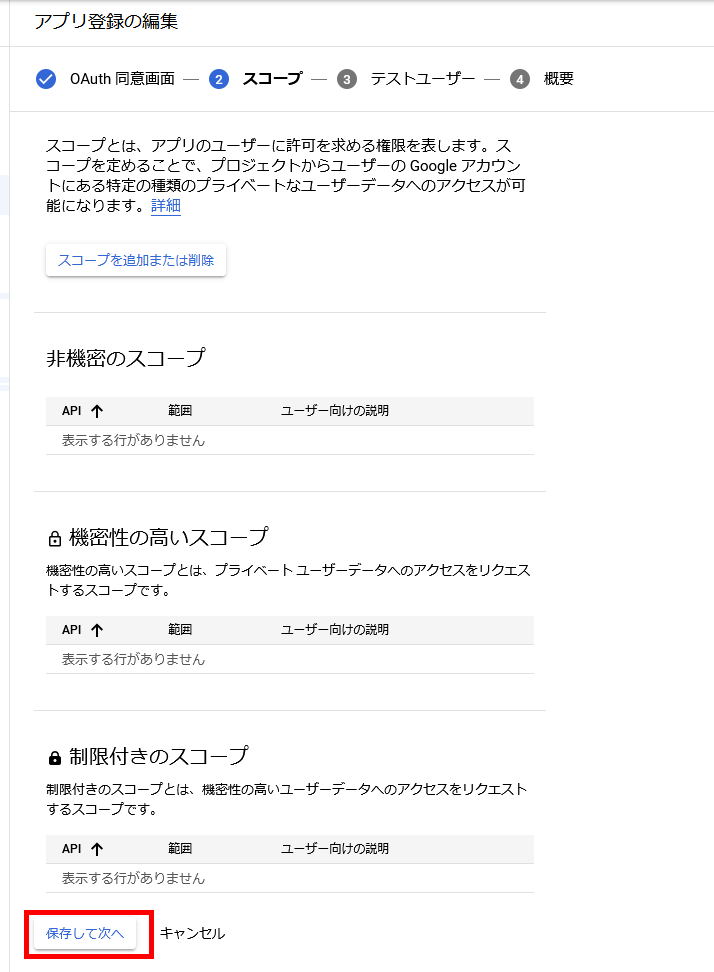
スコープ画面では何も入力せずに「保存して次へ」をクリック

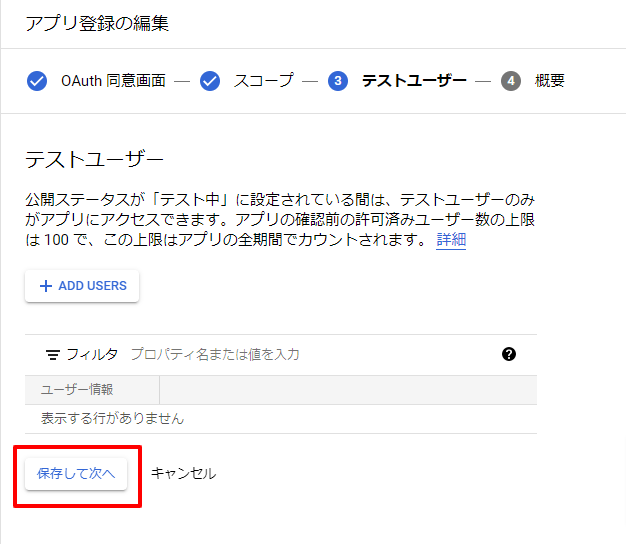
テストユーザー画面では何も入力せずに「保存して次へ」をクリック

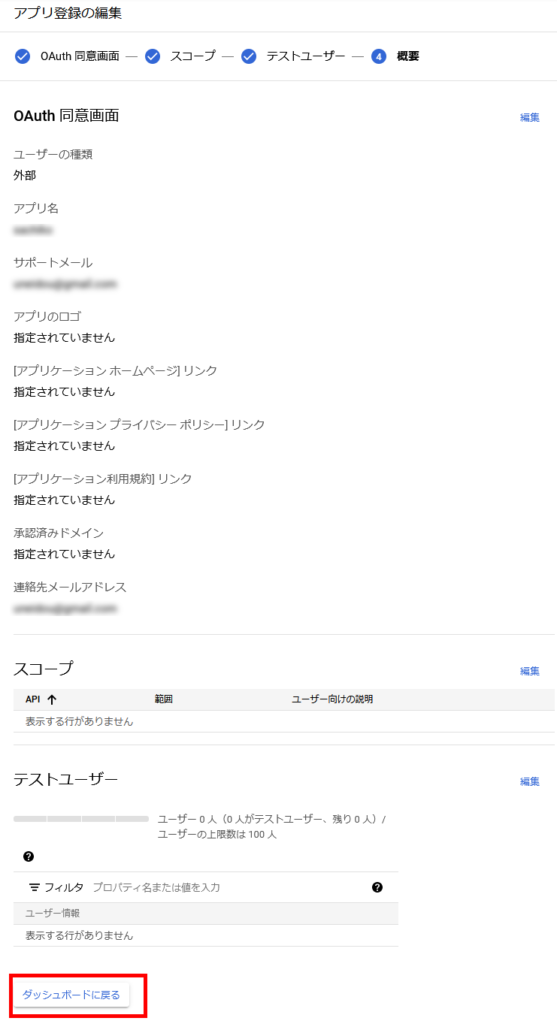
概要ページでは入力項目を確認し、「ダッシュボードに戻る」をクリック。

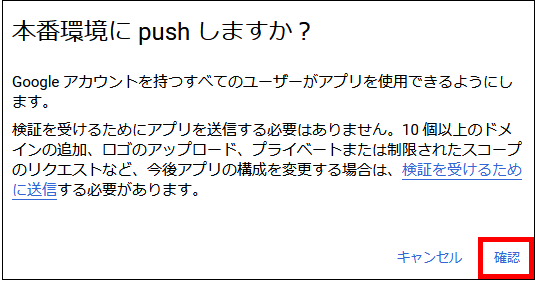
OAuth同意画面のダッシュボードに戻るので「アプリの公開」をクリックして公開ステータスを本番環境に変更します。

以下の画面が表示されたら「確認」をクリック。

4)認証情報画面にて、OAuth 2.0 クライアントIDを作成
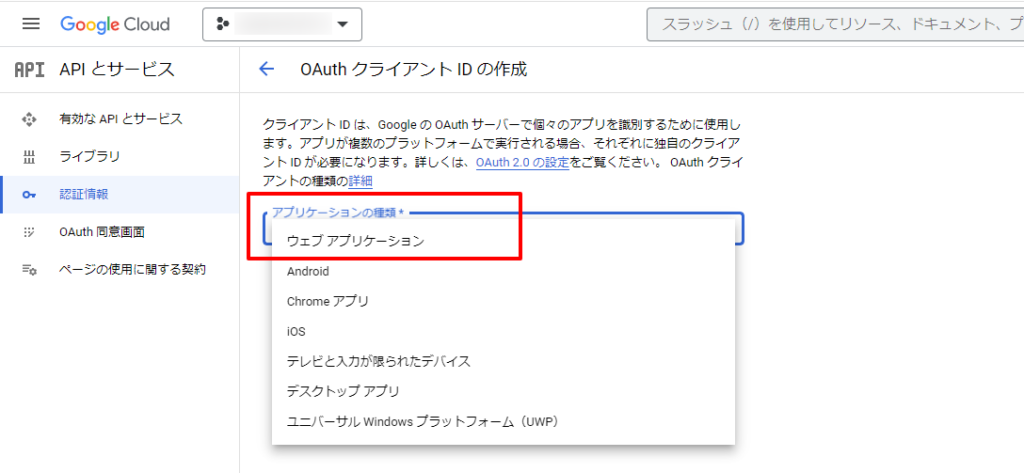
左側の「認証情報」をクリックして画面上部にある「+認証情報を作成」をクリック。表示される「OAuthクライアントID」を選択。

アプリケーションの種類はウェブアプリケーションを選択。

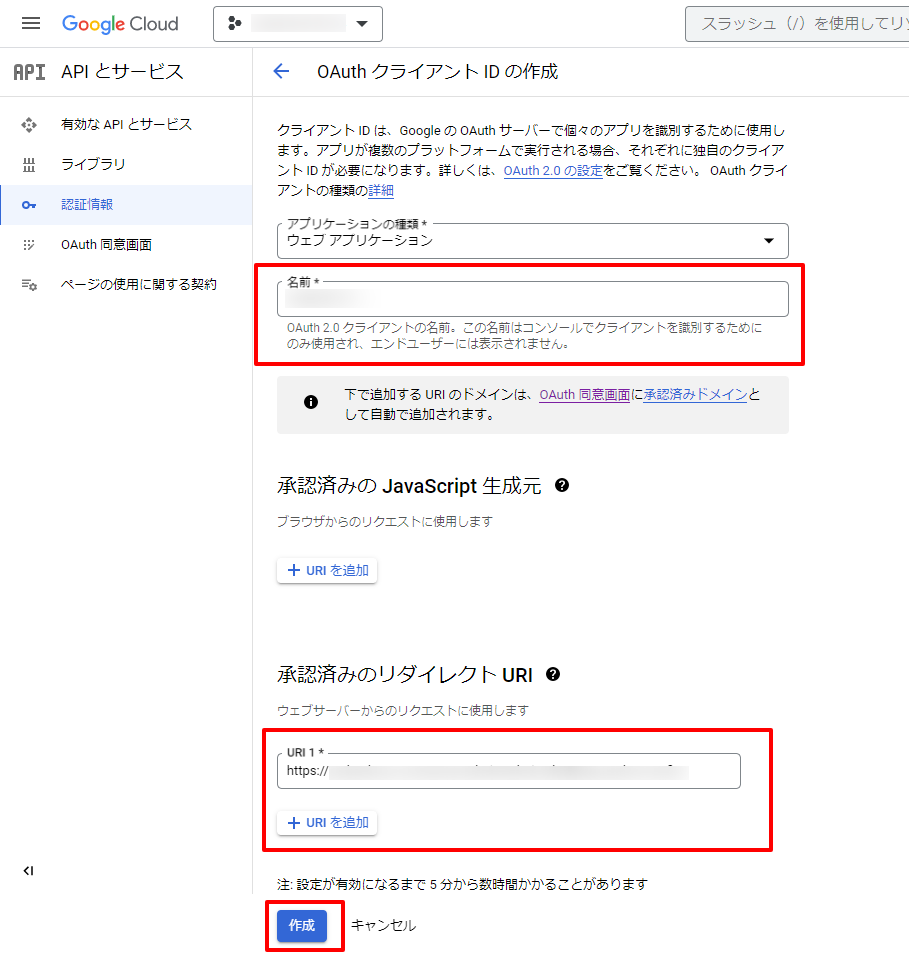
「名前」には、任意の名前を入力します。
「承認済みのリダイレクト URI」では、「+URIを追加」をクリックし、上記準備で表示させたQAアナリティクスの設定画面から「リダイレクト URI」をコピーして貼り付けます。
「作成」ボタンをクリック。

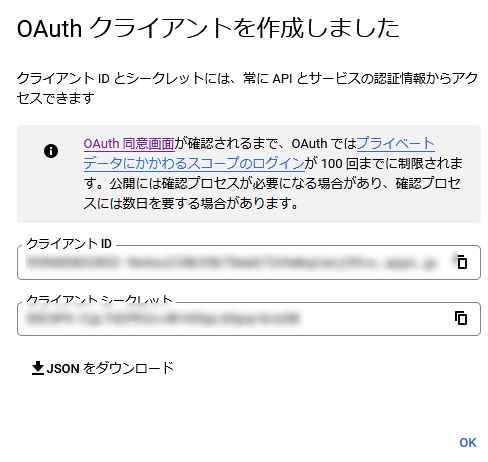
「クライアントID」と「クライアントシークレット」が表示されるのでメモ帳などにコピー。

コピーを忘れた場合は認証情報のOAuth 2.0 クライアント IDから確認できます。

3. QAアナリティクスの設定
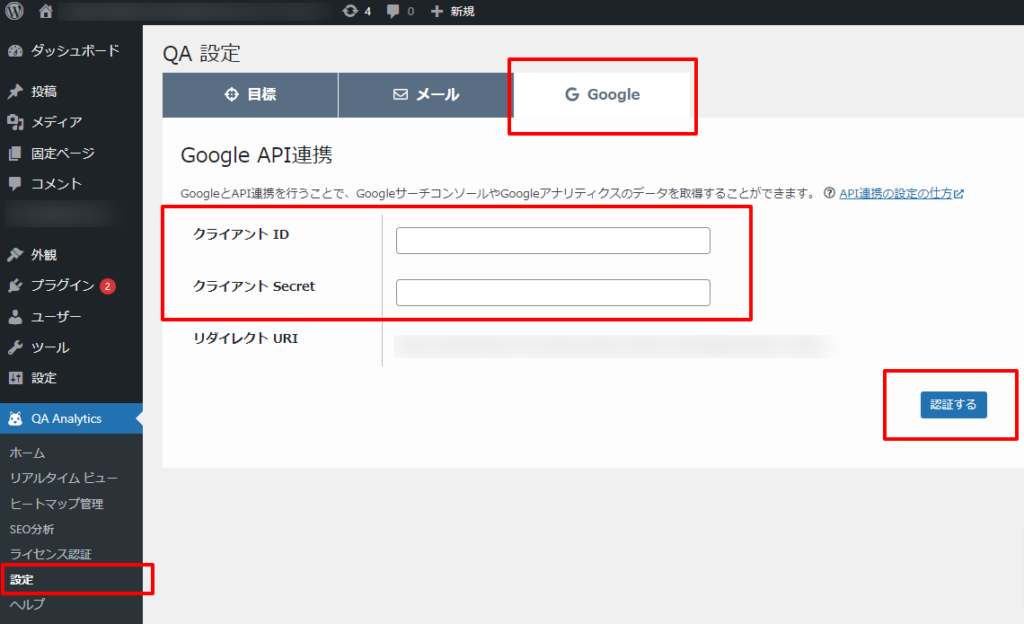
QAアナリティクスの設定 > 「Google API 」画面で、コピーした「クライアントID」と「クライアントシークレット」を入力。
QAアナリティクス→設定→Google

4. Googleアカウントの選択とアクセス許可(API連携の認証)
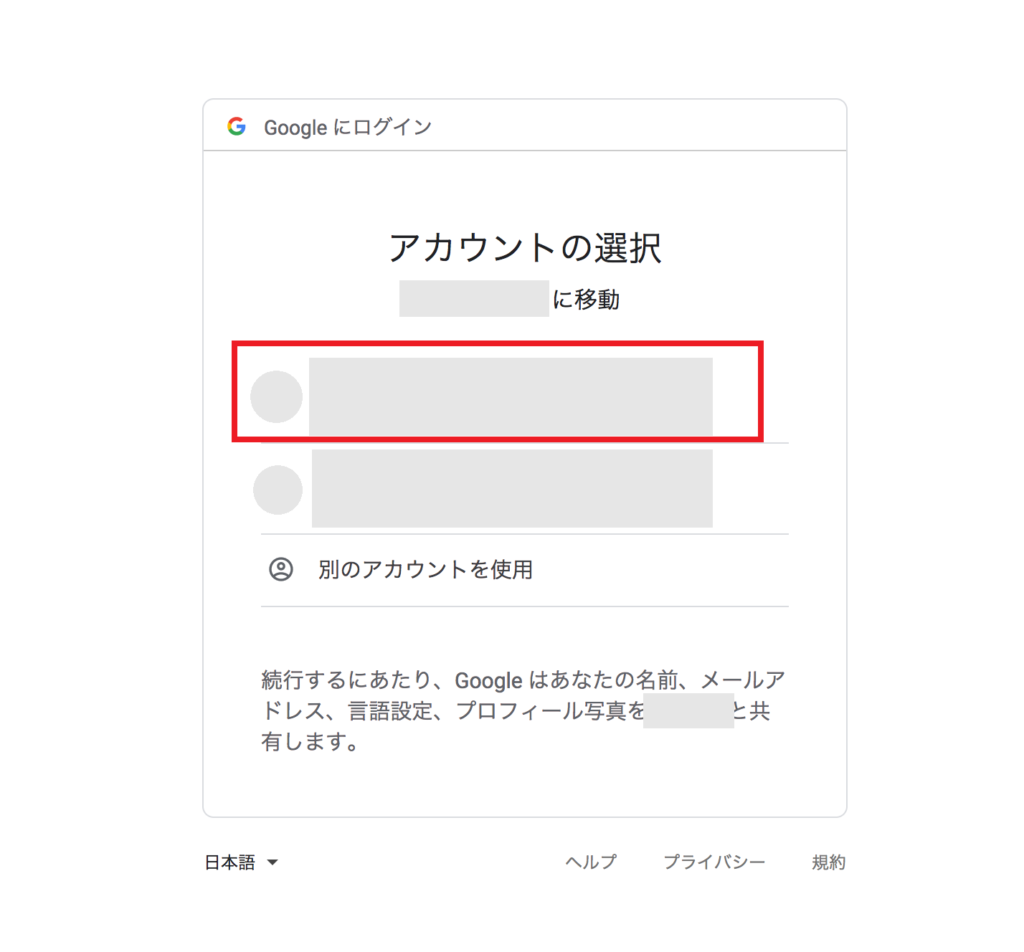
「認証する」を押すと、Googleメッセージウィンドウ「アカウントの選択」が表示されます。
見たいデータ(Google Search Cosole )と紐づいているGoogleアカウントを選択します。
Google Search Console と連携する場合、一般的にはアカウントの権限は「フル」または「オーナー」のどちらでも問題ないことを確認していますが、Google CloudなどGoogleにおいて特別な設定をしている場合はこの限りではありません。必要な権限を保持しているか必ずご確認ください。

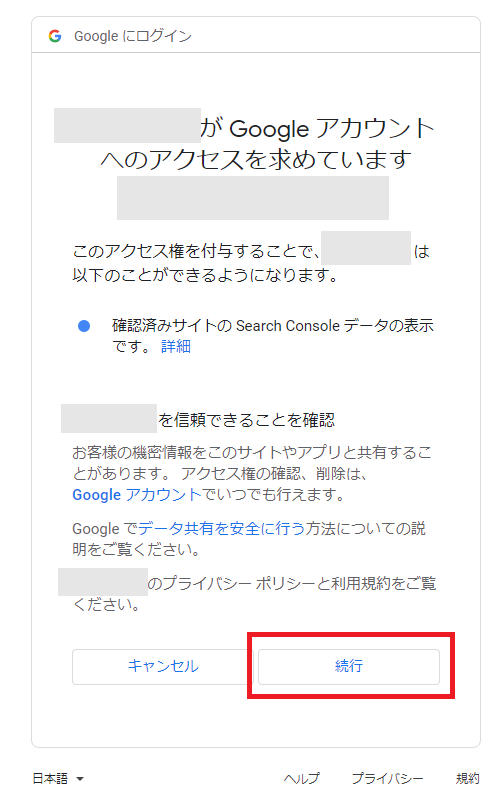
Googleアカウントへのアクセスを求められますので、「続行」を選択します。

※場合によっては、途中で警告メッセージなどが表示されることがあります。
⇒対処はこちら
5. 連携完了
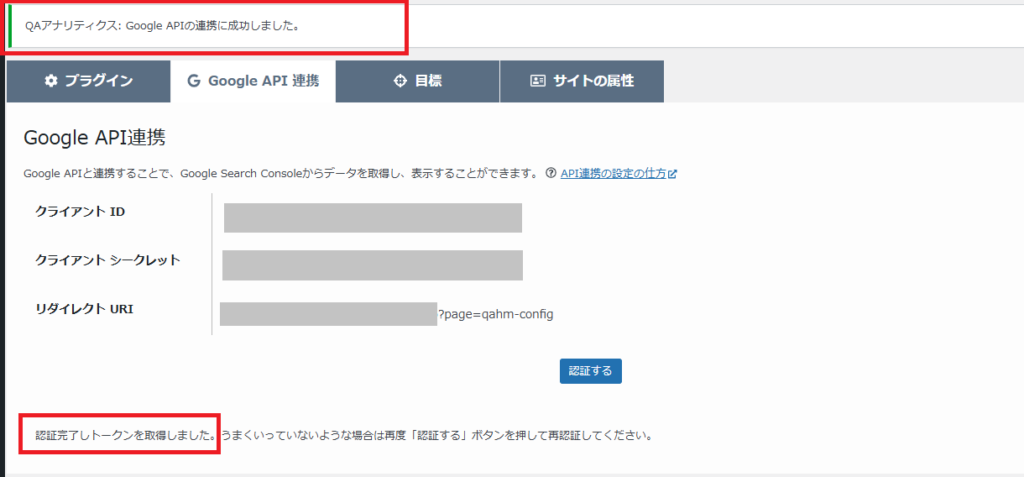
アカウント連携が完了すると、プラグイン管理画面へ戻ってきます。
「Google APIの連携に成功しました。」と表示されていれば、認証完了です。自動継続しますので、あとの操作は必要ありません。(認証ボタンは押せる状態のままですが、再度認証する必要はありません。不必要にクリックしないでください。)

QAアナリティクスでは、翌日からGoogle Search Consoleデータの取得が開始されます。
※画面記載の「うまくいっていないような場合」とは、翌日になっても「SEO分析」画面にデータが反映されていないような場合のことをいいます。
「QAアナリティクス: Google APIの連携に失敗しました。」と表示されたとき
▼ error code : 401 の場合
error code: 401
error message: Request is missing required authentication credential. Expected OAuth 2 access token, login cookie or other valid authentication credential. See
https://developers.google.com/identity/sign-in/web/devconsole-project可能性のある原因
- アクセストークンの期限切れ
アクセストークンが期限切れとなっている場合があります。このような場合、一度「設定」画面を閉じ、時間を置いてから再度管理画面を確認すると、エラーメッセージが解消され、連携に成功していることがあります。1日ほど様子を見てみてください。
※画面を閉じずにページの再読み込みを行うと、Google APIの仕様上リダイレクトURLの関係で「連携エラー」となり、認証をやり直す必要があります。 - OAuth 2.0の設定の不備
Google CloudプロジェクトのOAuth 2.0設定に誤りがある可能性があります。設定内容を再確認してください。
6. 認証時に警告メッセージなどが表示されたら
※「このアプリはGoogleで確認されていません」と表示された場合
場合によって「このアプリはGoogleで確認されていません」というメッセージが表示されることがありますが、
自分で作成したアプリを自分で使うため、Googleによっての確認はなくても問題ありません。
左下の「詳細」をクリックします。

下部にテキストが表示されますので、「{サイトドメイン}(安全ではないページ)に移動」をクリックしてください。
「Googleアカウントへのアクセスを求めています」の画面になります。

(参考)GAS実行時に「このアプリはGoogleで確認されていません」と出る原因と対処法
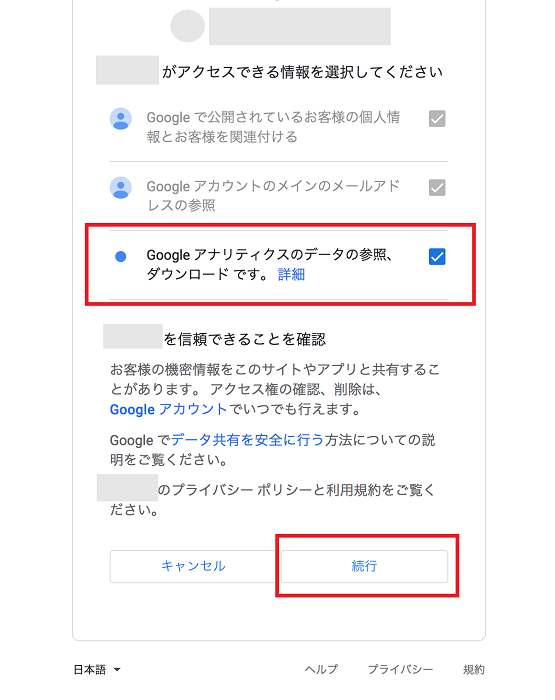
※「アクセスできる情報を選択」が表示された場合
場合によっては、「アクセスできる情報を選択してください」というメッセージが表示されることがあります。
QAアナリティクスであればGoogle Search Consoleといったように、必要なものだけ選択してください。
※下記キャプチャは参考画像です。Google Search Consoleとの連携時とは異なることがあります。

▼参考サイト
Google APIを有効にし、クライアントファイルをダウンロードする。
▼Google Cloudドキュメント
・Google Cloud の概要
・Google Cloud > Resource Manager > プロジェクトの作成と管理
